|
Część 5.2. Komponenty
Komponent jest obiektem posiadającym graficzną reprezentację, która może być wyświetlona na monitorze i może reagować na działania użytkownika. Przykładem komponentu może być przycisk polecenia, pole tekstowe, opcja wyboru. Komponentem jest również obiekt klasy Frame. Spośród innych wyróżnia go jednak to, że może stanowić pojemnik, w którym umieszczane są inne komponenty. W tej części kursu zapoznasz się z typowymi komponentami używanymi w aplikacjach, ich podstawowymi właściwościami i metodami oraz poznasz sposób obsługi związanych z nimi zdarzeń. Na koniec napiszemy program stanowiący przegląd podstawowych komponentów programu. Ze względu na obszerność materiału omówimy tylko podstawowe, najczęściej używane właściwości i metody każdego z komponentów. Szczegółowe informacje o każdym z nich możesz uzyskać z dokumentacji języka. Jednym z dość podstawowych zagadnień przy tworzeniu aplikacji jest rozmieszczenie wszystkich jej komponentów wewnątrz okna. Java dostarcza bardzo wiele metod automatycznego ich rozmieszczania i porządkowania. Omówienie ich wymagałoby całego odrębnego wykładu. Dlatego też my będziemy korzystać z metody wspólnej dla wszystkich komponentów - dostarczonej przez klasę Component - pozwalającą umieścić nowy element w wybranym miejscu okna i nadać mu określone wymiary: z metody setBounds. Metoda setBounds ustala położenie i rozmiar komponentu. Może być wykorzystana zarówno podczas tworzenia komponentu, jak i w czasie pracy aplikacji do zmiany jego lokalizacji w oknie lub wielkości. Aby uniknąć omawiania jej przy każdym z komponentów tera omówimy je składnie:
public void setBounds(int x, int y, int szerokość, int wysokość)
Parametry:
x - współrzędna X lewego górnego rogu komponentu
y - współrzędna Y lewego górnego rogu komponentu
szerokość - szerokość komponentu
wysokość - wysokość komponentu
Obiekt etykiety (Label) służy do wyświetlenia jednowierszowego tekstu z możliwością jedynie jego odczytywania. Wyświetlany tekst może być zmieniany przez aplikację, ale nie przez użytkownika.
Przykłady:
add(new Label ("To jest etykieta"));
// etykieta z tekstem wyrównanym do środka
add(new Label ("Inna etykieta", Label.CENTER));
Okienko tekstowe (TextField) jest komponentem służącym do wprowadzania i edycji jednowierszowego tekstu. Każde wciśnięcie klawisza wewnątrz okienka tekstowego wywołuje jedno lub więcej zdarzeń klasy KeyEvent typu: keyPressed, keyReleased lub keyTyped (zobacz). Obsłużenie zdarzeń związanych z klawiaturą wymaga zaimplementowania przez program klasy KeyListener za pomocą metody addKeyListener.
Przykład:
TextField tf1, tf2, tf3, tf4;
// puste okienko tekstowe
tf1 = new TextField ( );
// puste okienko tekstowe o 20 kolumnach
tf2 = new TextField ("", 20);
// okienko z podanym tekstem
tf3 = new TextField ("Pole tekstowe!");
// okienko z podanym tekstem o 30 kolumnach
tf4 = new TextField ("Pole tekstowe", 30);
Pole tekstowe (TextArea) to wielowierszowy obszar do wyświetlania tekstu. Może być wykorzystane tylko do wyświetlenia tekstu lub do jego edycji.
Przykład:
new TextArea("1-szy wiersz\n2-gi wiersz", 5, 40, TextArea.SCROLLBARS_NONE);
Klasa tworząca przyciski polecenia (Button) z tekstem. Kliknięcie przycisku powoduje na ogół
wykonanie przez aplikację jakiegoś działania. Jest też widoczne jako efekt graficzny. Obsługa zdarzenia
kliknięcia przycisku wymaga zaimplementowania klasy ActionListener, której abstrakcyjna metoda
ActionEvent jest wywoływana po każdym wciśnięciu i zwolnieniu przycisku myszki na komponencie.
Jeżeli program chce śledzić również wciśnięcie przycisku myszki, ale bez jego zwolnienia,
to musimy zaimplementować abstrakcyjną metodę processMouseEvent zaklasy MouseListener,
o której mówiliśmy przy okazji interakcji z użytkownikiem.
Wciśnięcie i zwolnienie myszy wywołuje instancję klasy ActionListener dla przycisku, którą jest metoda abstrakcyjna actionPerformed. Obsługa zdarzeń musi zostać wcześniej zarejestrowana metodą addActionListener klasy Button. Przykład użycia przycisku pokazany jest w programie na końcu tej części kursu.
Przykład:
new Button("Zamknij okno");
Przełącznik opcji (Checkbox) jest komponentem graficznym, który może przyjmować jeden z dwóch stanów: ustawiony (true) lub wyłączony (false). Klikając na nim przełączamy na przemian oba stany. Do przycisku możemy przypisać etykietę z tekstem. Przełączniki działają niezależnie od siebie. Oznacza to, że jeżeli w oknie mamy wiele przełączników, to stan żadnego z niej nie zależy od stanu pozostałych. Wyjątkiem jest umieszczenie przełączników w konteolce CheckboxGroup, kiedy zaczynają stanowić grupę opcji, z których ustawiona (true) może być tylko jedna.
Przykład:
add(new Checkbox("opcja XX"));
add(new Checkbox("opcja YY", true));
wyświetli w oknie: 
Klasa pola wyboru (CheckboxGroup) w zasadzie nie stanowi samodzielnej kontrolki. Służy do łączenia przełączników opcji (Checkbox) w grupę, w której można wybrać tylko jedną z opcji. Wybranie nowej opcji automatycznie wyłącza dotychczas wybraną. Oznacza to, że w grupie tylko jedna opcja może być włączona (mieć wartość true).
Przykład:
CheckboxGroup ChkG = new CheckboxGroup();
add(new Checkbox("opcja nr 1", ChkG, false));
add(new Checkbox("opcja nr 2", ChkG, true));
add(new Checkbox("opcja nr 3", ChkG, false));
wyświetli w oknie:  Rozwijane pole listy (pole kombi: Choice) to komponent pozwalający wybrać jedna z możliwych opcji
wyświetlanych w polu podobnym do okienka tekstowego z możliwością jego rozwinięcia w listę. Aktualnie
wybrany element wyświetlany jest w okienku.
Rozwijane pole listy (pole kombi: Choice) to komponent pozwalający wybrać jedna z możliwych opcji
wyświetlanych w polu podobnym do okienka tekstowego z możliwością jego rozwinięcia w listę. Aktualnie
wybrany element wyświetlany jest w okienku.
W systemie Windows nie ma możliwości ustawienia wysokości pola kombi. Jest ona dobierana automatycznie przez system i zależy tylko od wielkości czcionki użytej w komponencie. W metodzie setBounds musimy wprawdzie podać parametr wysokości, ale jego wartość nie ma on żadnego znaczenia. Należy pamiętać, że elementy listy numerowane są zawsze od zera, czyli dla listy o 10 elementach poprawnymi indeksami będą liczby od 0 do 9.
Przykład:
Choice myCombo = new Choice ( );
myCombo.add("Opcja nr 1");
myCombo.add("Opcja nr 2");
myCombo.add("Opcja nr 3");
Pole listy (List) to komponent prezentujący przewijaną listę haseł tekstowych, w której
- zależnie od ustawień - użytkownik może zaznaczyć tylko jedną lub wiele pozycji.
Kliknięcie na pozycji powoduje jej zaznaczeni. Ponowne kliknięcie - "odznacza" pozycję.
W listach z pojedynczym zaznaczaniem tylko jeden element może być zaznaczony. Wybranie innego elementu list automatycznie usuwa dotychczasowe oznaczenie. W listach wielokrotnego wyboru można zaznaczyć wiele elementów klikając na nie kolejno. Domyślnie lista tworzona jest z czterema widocznymi w okienku elementami. W związku z czym deklaracja: lst = new List ( );jest identyczna z deklaracją: lst = new List(4, false); Reagowanie aplikacji na zdarzenia związane z polem listy wymaga zaimplementowania w programie interfejsu ItemListener lub ActionListener i zarejestrowanie obsługi zdarzeń związanych z polem listy. Należy pamiętać, że elementy listy numerowane są zawsze od zera, czyli dla listy o 10 elementach poprawnymi indeksami będą liczby od 0 do 9.
Przykłady:
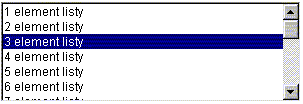
Lista jednokrotnego wyboru:
List listaA = new List(5, false);
listaA.add("1 element listy");
listaA.add("2 element listy");
listaA.add("3 element listy");
listaA.add("4 element listy");
listaA.add("5 element listy");
listaA.add("6 element listy");
listaA.select(2);
wyświetli w oknie: 
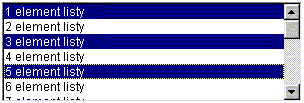
Lista wielokrotnego wyboru:
List listaB = new List(5, true);
listaB.add("1 element listy");
listaB.add("2 element listy");
listaB.add("3 element listy");
listaB.add("4 element listy");
listaB.add("5 element listy");
listaB.add("6 element listy");
listaB.select(0);
listaB.select(2);
listaB.select(4);
wyświetli w oknie: 
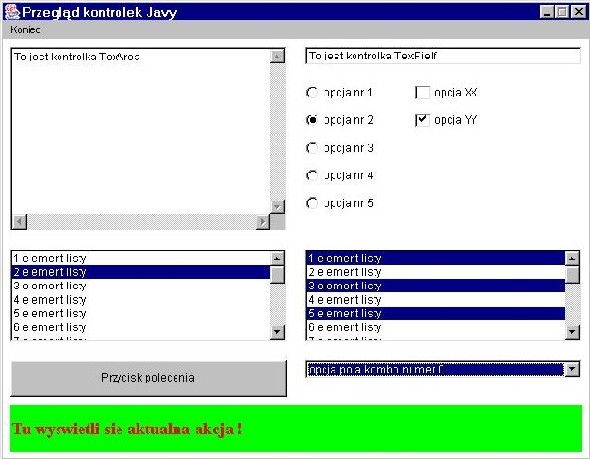
Na zakończenie tej części kursu program demonstrujący użycie wszystkich omówionych tu komponentów:
import java.awt.*;
import java.awt.event.*;
public class ControlElements extends Frame
implements WindowListener, ActionListener, ItemListener
{ // deklaracja zmiennych komponentów
TextArea text = new TextArea();
TextField txt = new TextField();
List lst1 = new List(5, false);
List lst2 = new List(5, true);
Button cmd = new Button("Przycisk polecenia");
Label lbl = new Label("Tu wyswietli sie aktualna akcja !");
Choice opt = new Choice();
Checkbox chk[];
Checkbox chk1, chk2;
public ControlElements ()
{ super ( );
addWindowListener(this);
setSize(640, 480);
setResizable(false);
setTitle("Przegląd kontrolek Javy");
setLayout(null);
// tworzymy menu aplikacji
MenuBar menuBar = new MenuBar();
setMenuBar(menuBar);
Menu menu = new Menu("Koniec");
menu.add(new MenuItem("Zamknij"));
menuBar.add(menu);
menu.addActionListener(this);
// tworzymy pole tekstowe
text.setBounds(10, 50, 300, 200);
this.add(text);
// tworzymy okienko tekstowe
txt.setBounds(330, 50, 300, 20);
txt.addActionListener(this);
this.add(txt);
// tworzymy grupę 5 opcji
CheckboxGroup cbg = new CheckboxGroup();
chk = new Checkbox[5];
for (int i=0 ; i<5 ; i++)
{ chk[i] = new Checkbox("opcja nr "+(i+1), cbg, (i==1));
chk[i].setBounds(330, 90+i*30, 110, 20);
chk[i].addItemListener(this);
this.add(chk[i]);
}
// tworzymy 2 pola wyboru
chk1 = new Checkbox("opcja XX", false);
chk1.setBounds(450, 90, 150, 20);
chk1.addItemListener(this);
this.add(chk1);
chk2 = new Checkbox("opcja YY", true);
chk2.setBounds(450, 120, 150, 20);
chk2.addItemListener(this);
this.add(chk2);
// tworzymy elementy obu dla 2 pół listy
for (int i=1 ; i<=20 ; i++)
{ lst1.add(i + " element listy");
lst2.add(i + " element listy");
}
// tworzymy pola listy
lst1.setBounds(10, 270, 300, 100);
this.add(lst1);
lst2.setBounds(330, 270, 300, 100);
this.add(lst2);
// tworzymy przycisk polecenia
cmd.setBounds(10, 390, 300, 40);
this.add(cmd);
cmd.addActionListener(this);
// tworzymy listę elementów i pole kombi
for (int i=0 ; i<=20 ; i++)
{ opt.add("opcja pola kombo numer "+i);
}
opt.setBounds(330, 390, 300, 30);
opt.addItemListener(this);
this.add(opt);
// tworzymy etykietę
lbl.setBounds(10, 440, 620, 50);
lbl.setForeground(Color.red);
lbl.setBackground(Color.green);
lbl.setFont(new Font("Courier New",Font.BOLD,18));
this.add(lbl);
// wyświetlamy okno aplikacji
setVisible(true);
}
// metod obsługi zdarzeń menu i przycisku polecenia
public void actionPerformed (ActionEvent e)
{ String command = e.getActionCommand();
lbl.setText(command);
if (command.equals("Zamknij")) { System.exit(0); }
}
// metod obsługi zdarzeń pola kombi i przełączników opcji
public void itemStateChanged (ItemEvent e)
{ String command = e.paramString();
lbl.setText("KONTROLKA: " +
command.substring(command.indexOf("=") + 1,
command.lastIndexOf(",")) +
" STATUS: " + command.substring(command.lastIndexOf("=") + 1));
}
public static void main(String args[])
{
new ControlElements();
}
public void windowClosing (WindowEvent e) { System.exit(0); }
public void windowClosed (WindowEvent e) { }
public void windowOpened (WindowEvent e) { }
public void windowIconified (WindowEvent e) { }
public void windowDeiconified(WindowEvent e) { }
public void windowActivated (WindowEvent e) { }
public void windowDeactivated(WindowEvent e) { }
}
A tak wygląda okno programu po uruchomieniu: 
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||